Создание карт на основе шейп-файлов
Эта статья о том, как можно подготовить новую карту для «Форсайт. Аналитической платформы» на основе так называемых шейп-файлов.
 Шейп-файлы (shapefile) – очень распространённый формат обмена данными для геоинформационных систем, созданный компанией Esri в 90-х годах. Однако формат до сих пор популярен, так как прост и эффективен в части использования ресурсов компьютера для представления информации. Поэтому высока вероятность, что Вы сможете найти геоинформацию об интересующих Вас объектах в виде этих файлов.
«Форсайт. Аналитическая платформа» позволяет загружать карты, подготовленные в стандартном формате векторной графики SVG, широко используемом в web. Как можно получить SVG-топооснову для платформы из шейп-файлов?
В качестве примера выберем небольшую территорию, к которой можно найти такие файлы, и первое, что приходит в голову – карликовое государство Лихтенштейн.
Шейп-файлы (shapefile) – очень распространённый формат обмена данными для геоинформационных систем, созданный компанией Esri в 90-х годах. Однако формат до сих пор популярен, так как прост и эффективен в части использования ресурсов компьютера для представления информации. Поэтому высока вероятность, что Вы сможете найти геоинформацию об интересующих Вас объектах в виде этих файлов.
«Форсайт. Аналитическая платформа» позволяет загружать карты, подготовленные в стандартном формате векторной графики SVG, широко используемом в web. Как можно получить SVG-топооснову для платформы из шейп-файлов?
В качестве примера выберем небольшую территорию, к которой можно найти такие файлы, и первое, что приходит в голову – карликовое государство Лихтенштейн.
 В ответ вам вернётся архив, содержащий каталог с файлами. Распакуйте архив куда-нибудь в удобное место. Архив содержит два набора файлов с именами LIE_adm0 и LIE_adm1. Первый набор описывает территорию Лихтенштейна без деления на административные единицы, второй набор – с делением. Мы будем использовать второй набор. Собственно, шейп-файл образуют файлы .shp (содержит географические координаты широту и долготу для точек и других геометрических примитивов, описывающих геообъекты), .dbf (содержит различные атрибуты геообъектов), .shx (индексный файл). Файл .csv содержит то же самое, что и .dbf, но его можно прочесть в любом редакторе.
В ответ вам вернётся архив, содержащий каталог с файлами. Распакуйте архив куда-нибудь в удобное место. Архив содержит два набора файлов с именами LIE_adm0 и LIE_adm1. Первый набор описывает территорию Лихтенштейна без деления на административные единицы, второй набор – с делением. Мы будем использовать второй набор. Собственно, шейп-файл образуют файлы .shp (содержит географические координаты широту и долготу для точек и других геометрических примитивов, описывающих геообъекты), .dbf (содержит различные атрибуты геообъектов), .shx (индексный файл). Файл .csv содержит то же самое, что и .dbf, но его можно прочесть в любом редакторе.
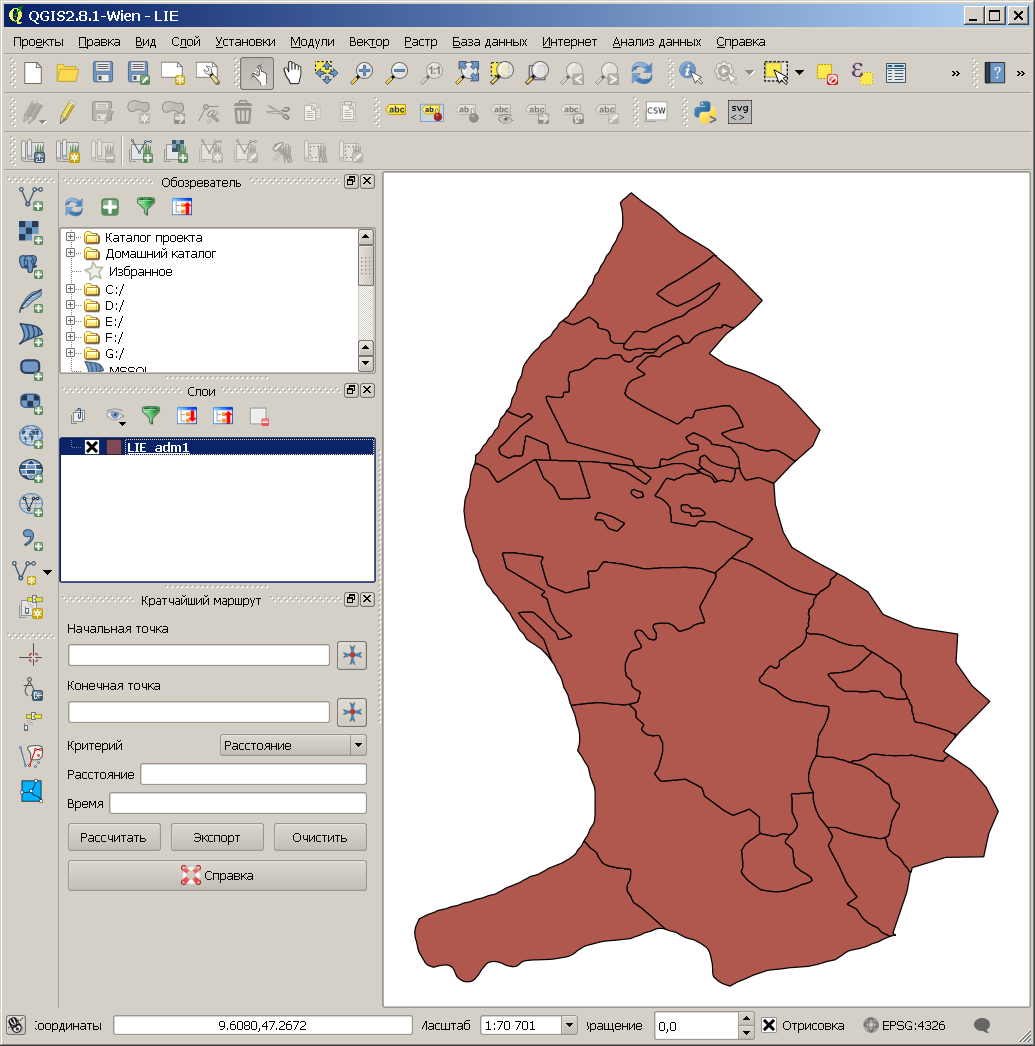
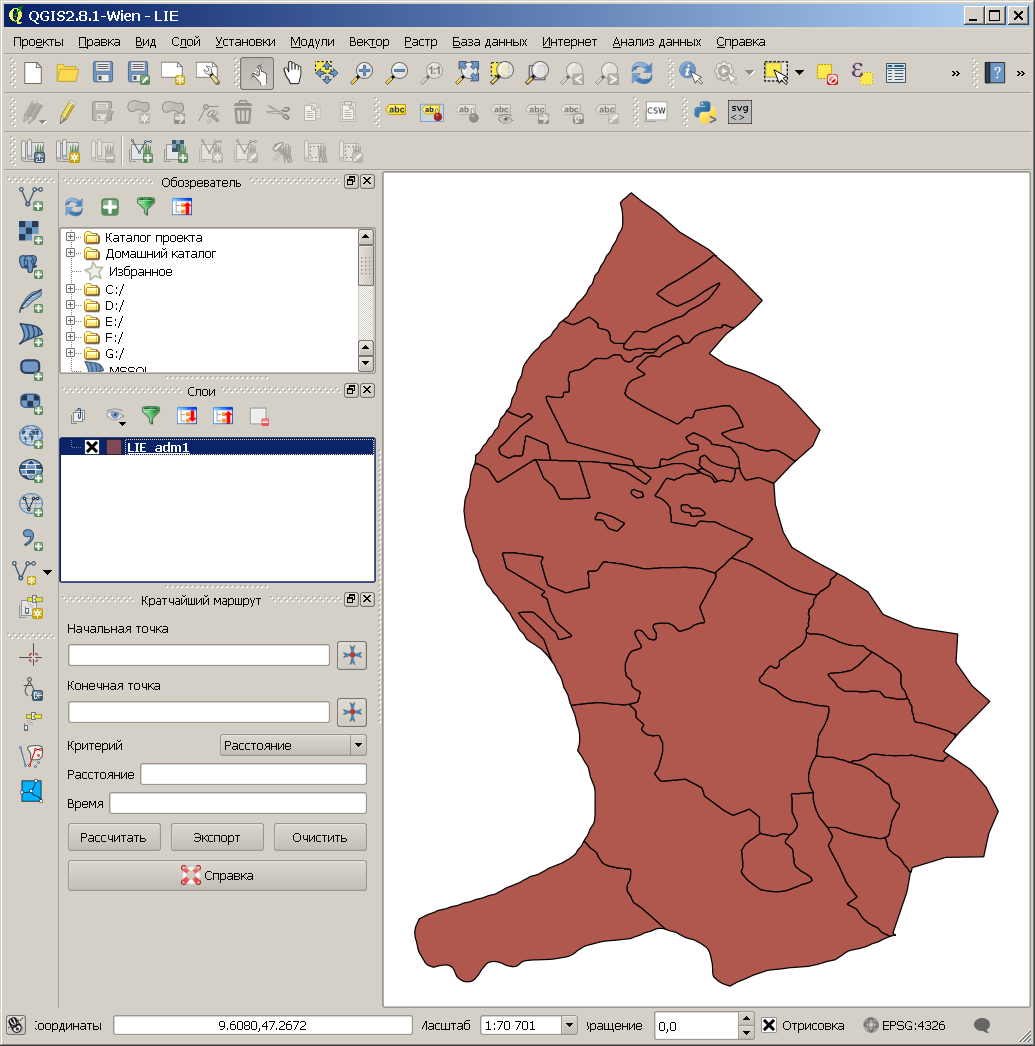
 После запуска QGIS система автоматически создаёт новый проект. Нам нужно добавить в него векторный слой с объектами из шейп-файла. Для этого вызовите команду меню «Слой» -> «Добавить слой» -> «Добавить векторный слой…». В появившемся диалоге в поле «Набор данных» нужно указать путь к файлу LIE_adm1.shp. QGIS построит слой с территорией Лихтенштейна и его административными единицами.
После запуска QGIS система автоматически создаёт новый проект. Нам нужно добавить в него векторный слой с объектами из шейп-файла. Для этого вызовите команду меню «Слой» -> «Добавить слой» -> «Добавить векторный слой…». В появившемся диалоге в поле «Набор данных» нужно указать путь к файлу LIE_adm1.shp. QGIS построит слой с территорией Лихтенштейна и его административными единицами.
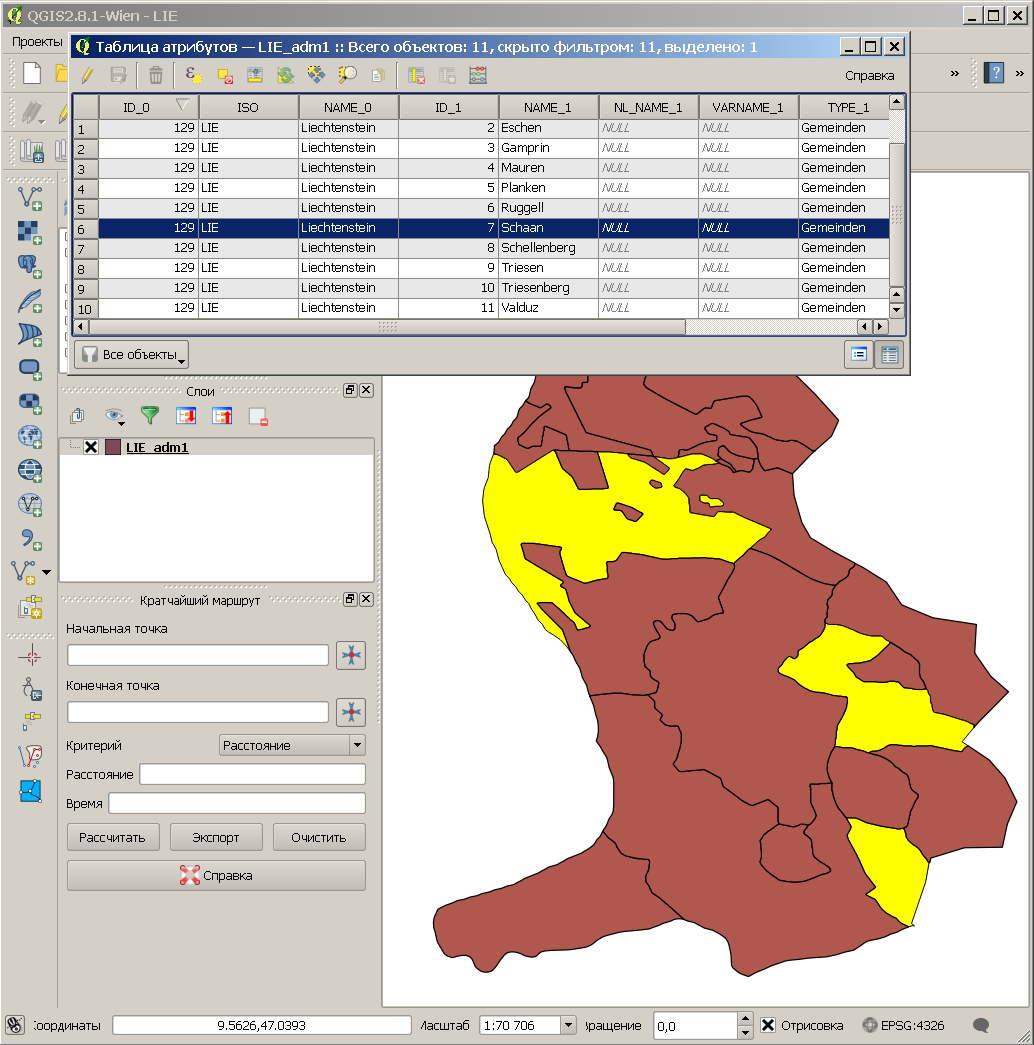
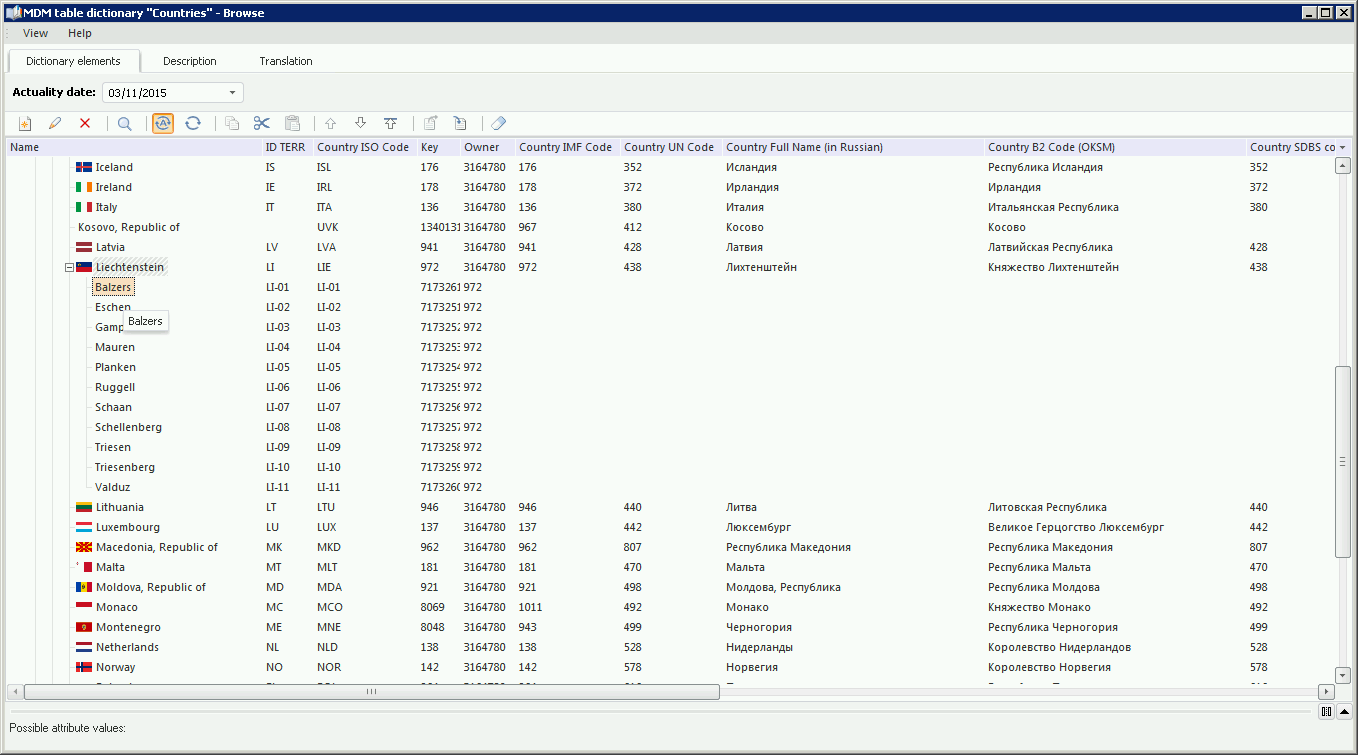
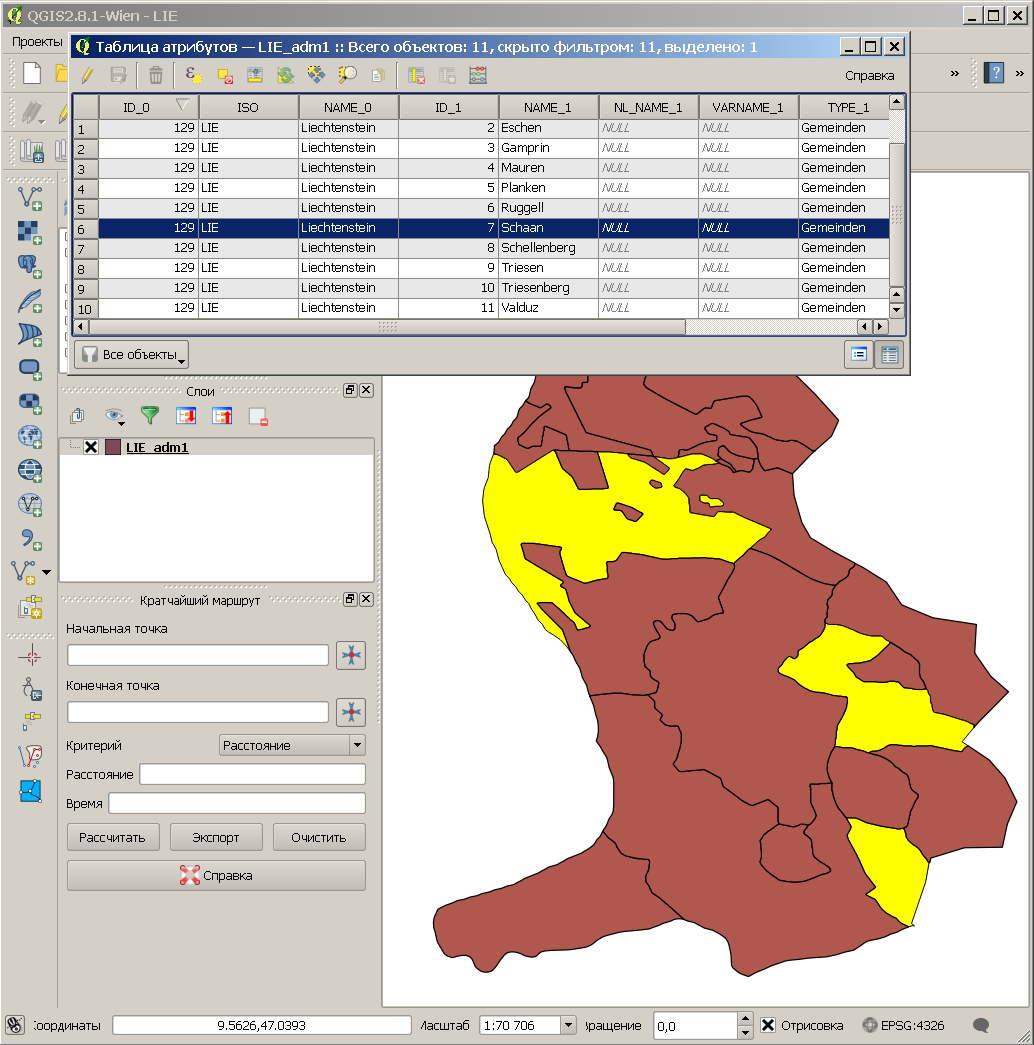
 Чтобы посмотреть административные единицы и их атрибуты, в контекстном меню слоя можно вызвать команду «Открыть таблицу атрибутов». При выделении строки в таблице QGIS подкрашивает соответствующую территорию. Атрибут NAME_1 содержит имена административных единиц, атрибут ID_1 содержит идентификатор, соответствующий ISO-коду административных единиц Лихтенштейна вида LI-01, LI-02, … (см. https://ru.wikipedia.org/wiki/ISO_3166-2:LI).
Кстати, обратите внимание, что административные единицы Лихтенштейна имеют причудливые границы, многие из них состоят их нескольких несвязанных территорий. Подробнее про административные единицы можно посмотреть
здесь.
Чтобы посмотреть административные единицы и их атрибуты, в контекстном меню слоя можно вызвать команду «Открыть таблицу атрибутов». При выделении строки в таблице QGIS подкрашивает соответствующую территорию. Атрибут NAME_1 содержит имена административных единиц, атрибут ID_1 содержит идентификатор, соответствующий ISO-коду административных единиц Лихтенштейна вида LI-01, LI-02, … (см. https://ru.wikipedia.org/wiki/ISO_3166-2:LI).
Кстати, обратите внимание, что административные единицы Лихтенштейна имеют причудливые границы, многие из них состоят их нескольких несвязанных территорий. Подробнее про административные единицы можно посмотреть
здесь.
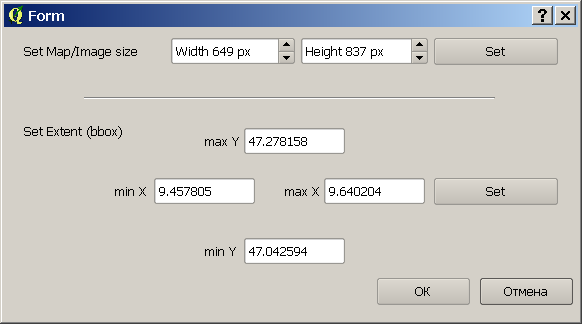
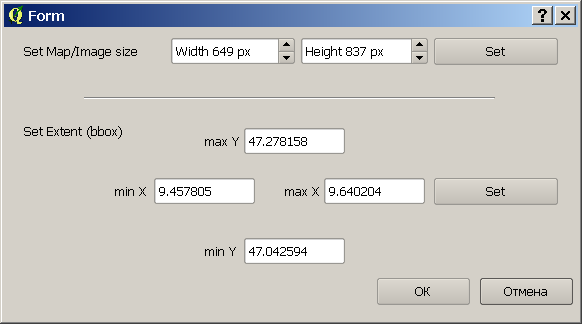
 Чтобы выгрузить карту в SVG, вызовите плагин, кликнув по кнопке с надписью «svg» в нижнем ряду на панели инструментов. Однако есть следующий момент. Плагин выводит в SVG текущее содержимое видимой области окна QGIS, и координаты в SVG будут отсчитываться от края видимой области. Поэтому окно следует отмасштабировать, чтобы оно содержало только карту (как на скринах выше). Также нам нужно будет знать размер карты в пикселях. Для этого в окне нужно выбрать команду «Resize Map or Set Extent». В первой строке открывшегося окна отобразятся ширина и высота текущей видимой области. Их нужно «записать», чтобы потом добавить эту информацию в SVG.
Чтобы выгрузить карту в SVG, вызовите плагин, кликнув по кнопке с надписью «svg» в нижнем ряду на панели инструментов. Однако есть следующий момент. Плагин выводит в SVG текущее содержимое видимой области окна QGIS, и координаты в SVG будут отсчитываться от края видимой области. Поэтому окно следует отмасштабировать, чтобы оно содержало только карту (как на скринах выше). Также нам нужно будет знать размер карты в пикселях. Для этого в окне нужно выбрать команду «Resize Map or Set Extent». В первой строке открывшегося окна отобразятся ширина и высота текущей видимой области. Их нужно «записать», чтобы потом добавить эту информацию в SVG.
 Закройте диалог установки размеров, нажав отмену. Для экспорта в SVG укажите путь к файлу и нажмите Ok в диалоге плагина.
Закройте диалог установки размеров, нажав отмену. Для экспорта в SVG укажите путь к файлу и нажмите Ok в диалоге плагина.
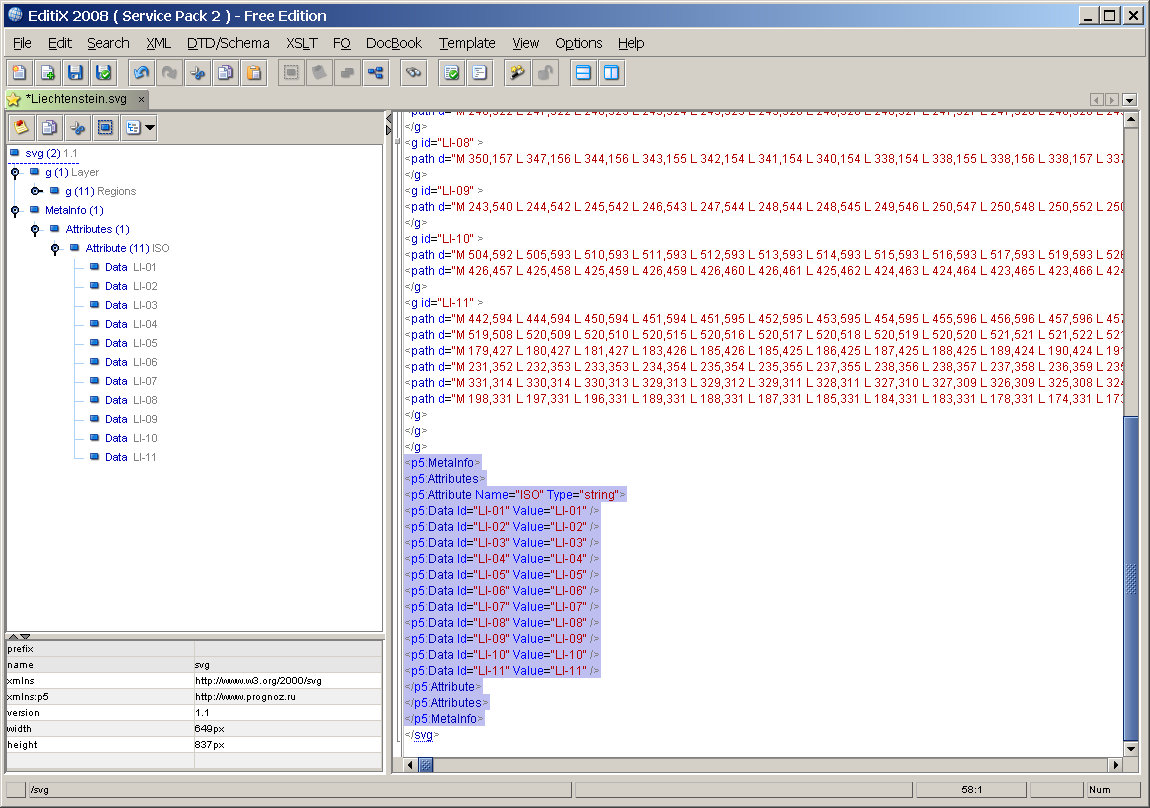
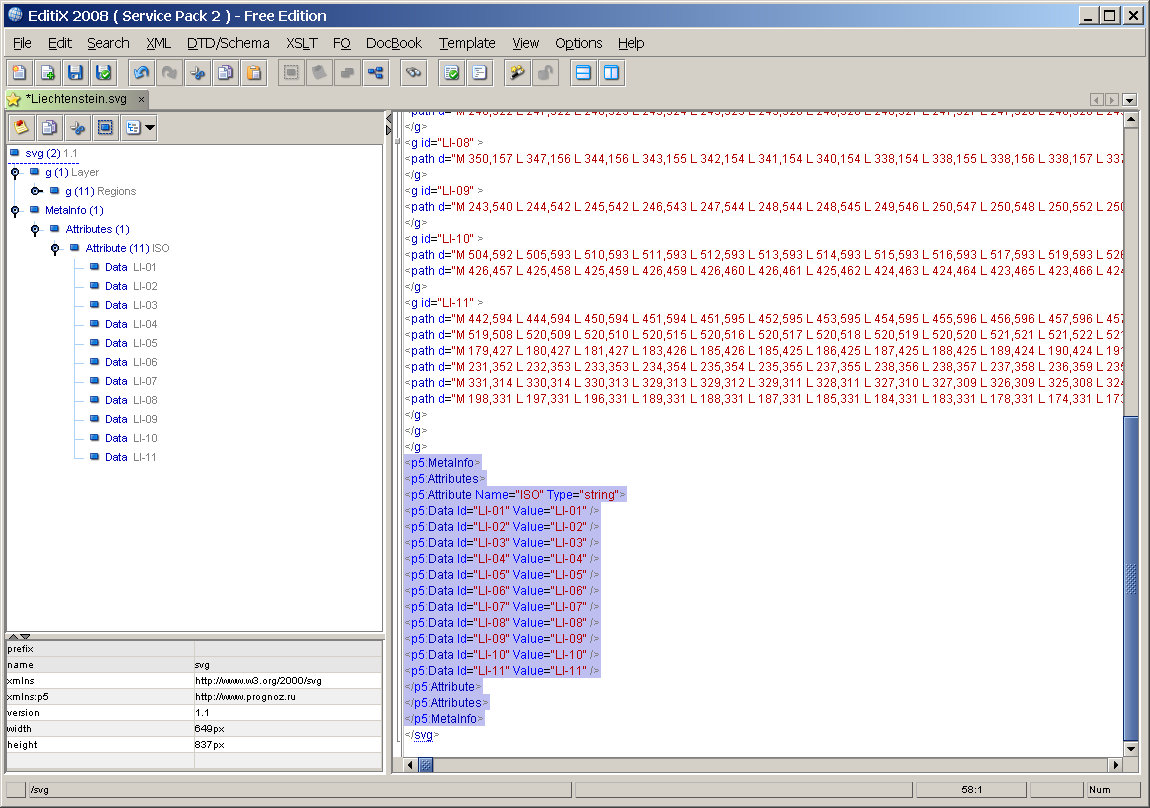
 Ниже фрагмент с блоком, определяющим атрибут ISO для каждой территории:
Ниже фрагмент с блоком, определяющим атрибут ISO для каждой территории:

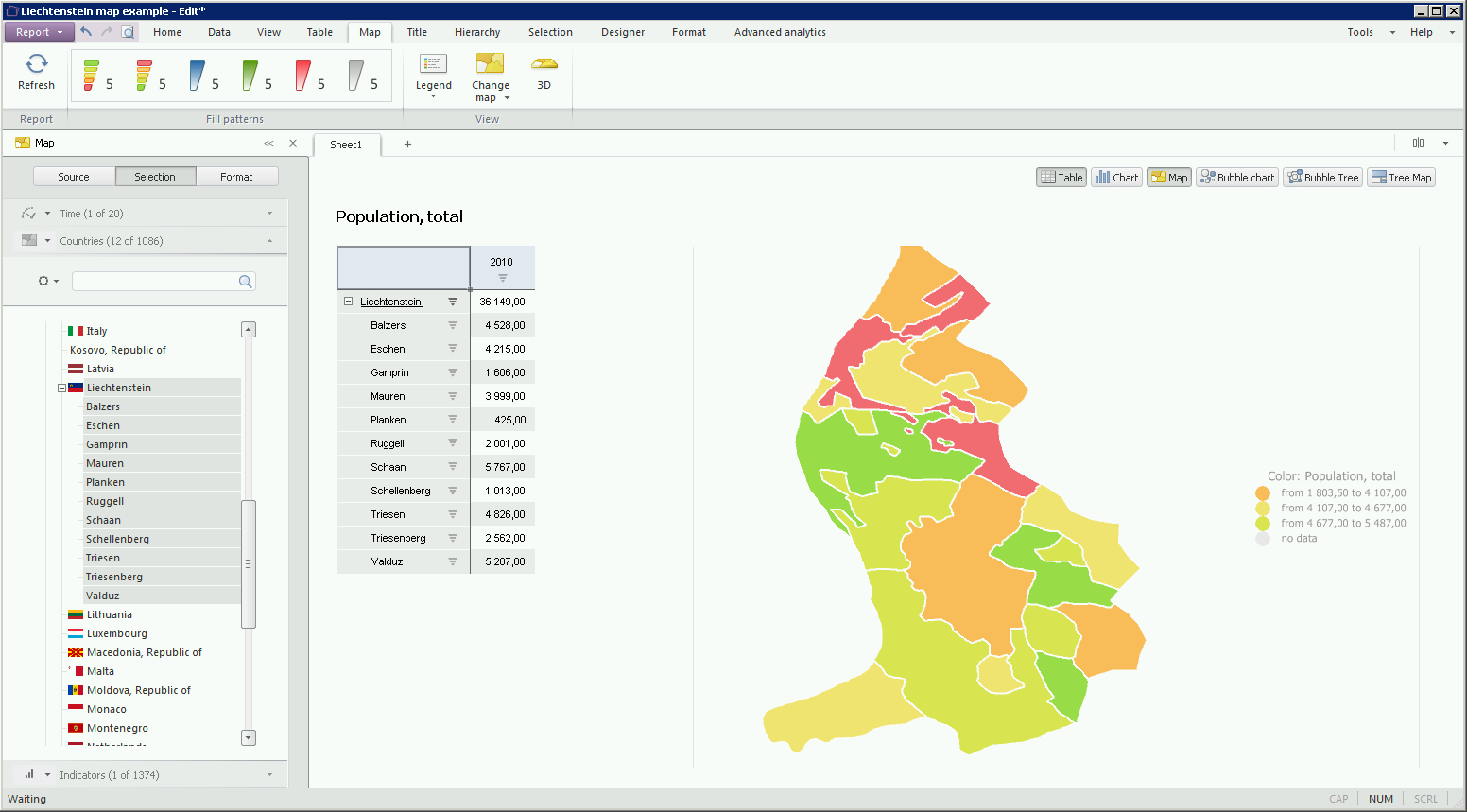
 Теперь можно открыть источник, содержащий данный справочник, в инструменте «Аналитические запросы» и внести данные по административным единицам Лихтенштейна. Мы внесли численность населения по состоянию на 2010 год.
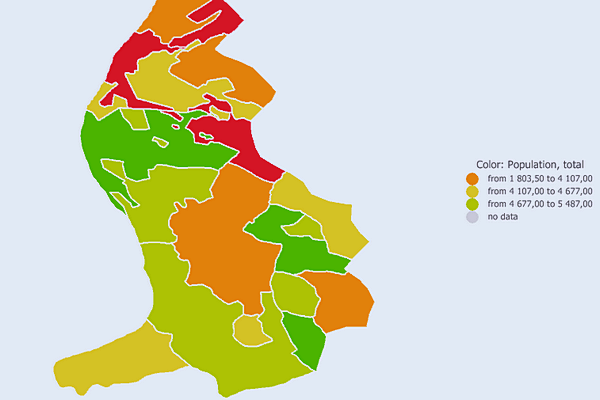
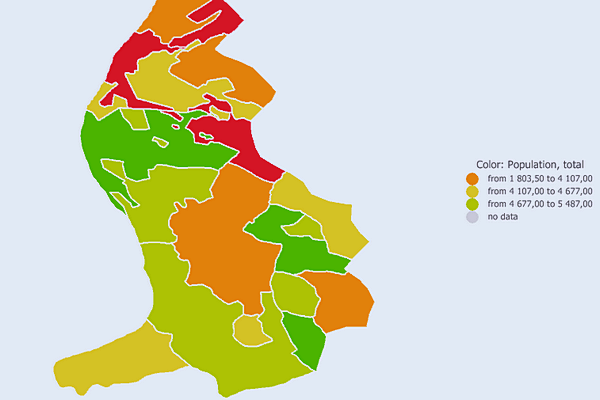
Включив отображение карты, можно увидеть подкрашенные территории в соответствии со значением показателя численности населения.
Теперь можно открыть источник, содержащий данный справочник, в инструменте «Аналитические запросы» и внести данные по административным единицам Лихтенштейна. Мы внесли численность населения по состоянию на 2010 год.
Включив отображение карты, можно увидеть подкрашенные территории в соответствии со значением показателя численности населения.
 На этом всё. В целом процесс получается не очень сложный. Единственное, редактирование SVG нужно выполнять аккуратно. Также вы можете редактировать получившиеся карты и даже создавать новые карты полностью с нуля, используя векторные графические редакторы, поддерживающие стандарт SVG, например – Inkscape.
На этом всё. В целом процесс получается не очень сложный. Единственное, редактирование SVG нужно выполнять аккуратно. Также вы можете редактировать получившиеся карты и даже создавать новые карты полностью с нуля, используя векторные графические редакторы, поддерживающие стандарт SVG, например – Inkscape.
 Шейп-файлы (shapefile) – очень распространённый формат обмена данными для геоинформационных систем, созданный компанией Esri в 90-х годах. Однако формат до сих пор популярен, так как прост и эффективен в части использования ресурсов компьютера для представления информации. Поэтому высока вероятность, что Вы сможете найти геоинформацию об интересующих Вас объектах в виде этих файлов.
«Форсайт. Аналитическая платформа» позволяет загружать карты, подготовленные в стандартном формате векторной графики SVG, широко используемом в web. Как можно получить SVG-топооснову для платформы из шейп-файлов?
В качестве примера выберем небольшую территорию, к которой можно найти такие файлы, и первое, что приходит в голову – карликовое государство Лихтенштейн.
Шейп-файлы (shapefile) – очень распространённый формат обмена данными для геоинформационных систем, созданный компанией Esri в 90-х годах. Однако формат до сих пор популярен, так как прост и эффективен в части использования ресурсов компьютера для представления информации. Поэтому высока вероятность, что Вы сможете найти геоинформацию об интересующих Вас объектах в виде этих файлов.
«Форсайт. Аналитическая платформа» позволяет загружать карты, подготовленные в стандартном формате векторной графики SVG, широко используемом в web. Как можно получить SVG-топооснову для платформы из шейп-файлов?
В качестве примера выберем небольшую территорию, к которой можно найти такие файлы, и первое, что приходит в голову – карликовое государство Лихтенштейн.
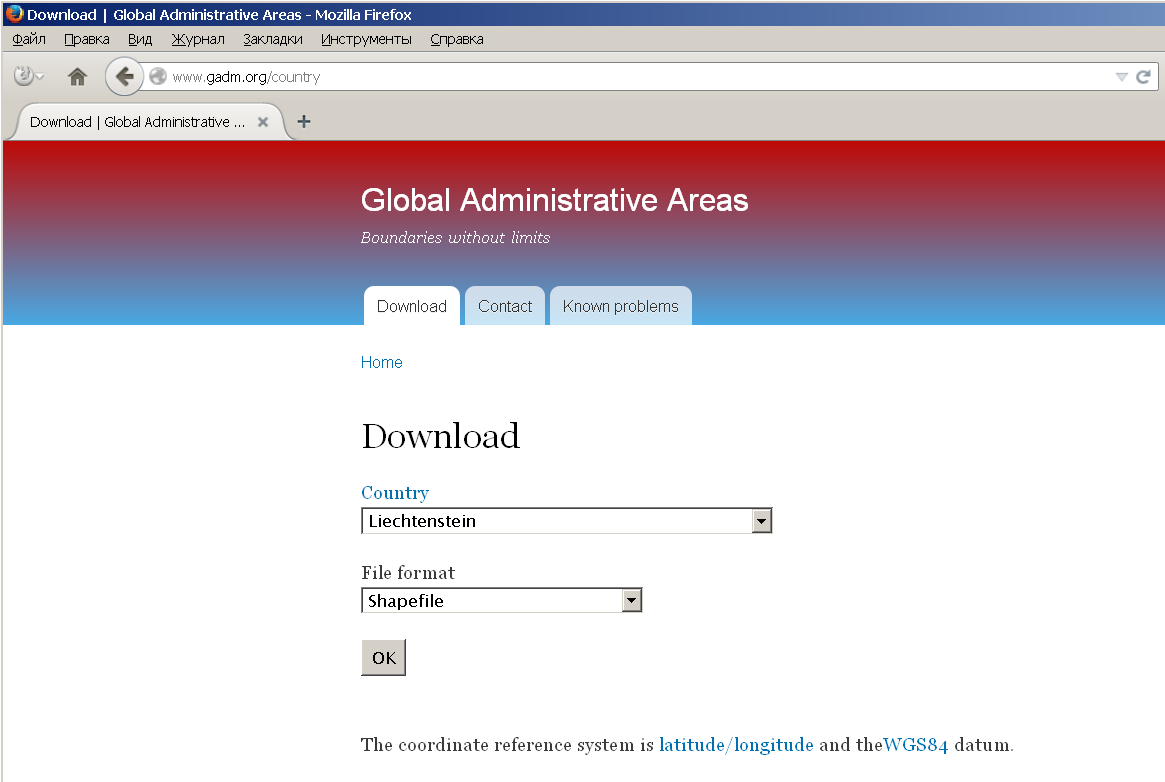
Источник данных
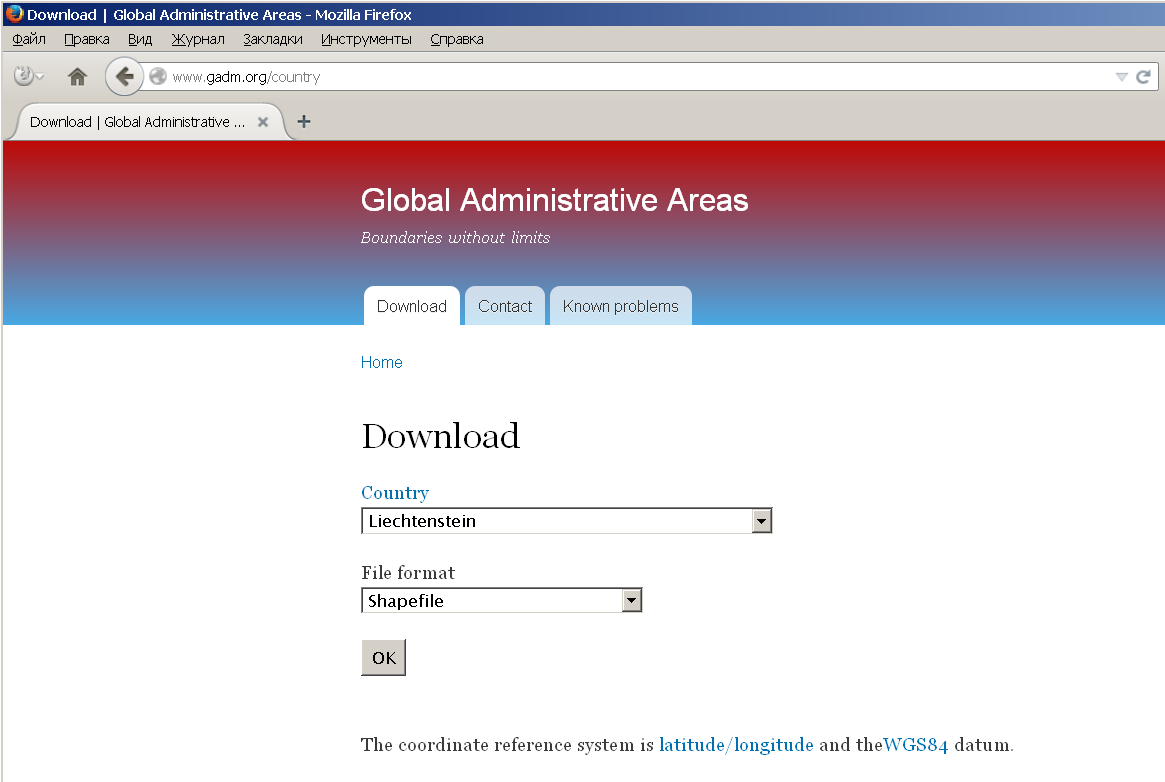
В качестве источника для примера используем базу данных Database of GlobalAdministrative Areas — www.gadm.org. Данные доступны для скачивания. Однако обратите внимание, что данный источник можно использовать только в некоммерческих целях (о чём сказано в файлах read_me.pdf внутри скачиваемых архивов). Для скачивания данных перейдите на вкладку «Download», выберите страну «Liechtenstein», формат файла «Shapefile» и нажмите OK. В ответ вам вернётся архив, содержащий каталог с файлами. Распакуйте архив куда-нибудь в удобное место. Архив содержит два набора файлов с именами LIE_adm0 и LIE_adm1. Первый набор описывает территорию Лихтенштейна без деления на административные единицы, второй набор – с делением. Мы будем использовать второй набор. Собственно, шейп-файл образуют файлы .shp (содержит географические координаты широту и долготу для точек и других геометрических примитивов, описывающих геообъекты), .dbf (содержит различные атрибуты геообъектов), .shx (индексный файл). Файл .csv содержит то же самое, что и .dbf, но его можно прочесть в любом редакторе.
В ответ вам вернётся архив, содержащий каталог с файлами. Распакуйте архив куда-нибудь в удобное место. Архив содержит два набора файлов с именами LIE_adm0 и LIE_adm1. Первый набор описывает территорию Лихтенштейна без деления на административные единицы, второй набор – с делением. Мы будем использовать второй набор. Собственно, шейп-файл образуют файлы .shp (содержит географические координаты широту и долготу для точек и других геометрических примитивов, описывающих геообъекты), .dbf (содержит различные атрибуты геообъектов), .shx (индексный файл). Файл .csv содержит то же самое, что и .dbf, но его можно прочесть в любом редакторе.
Преобразование шейп-файлов в SVG
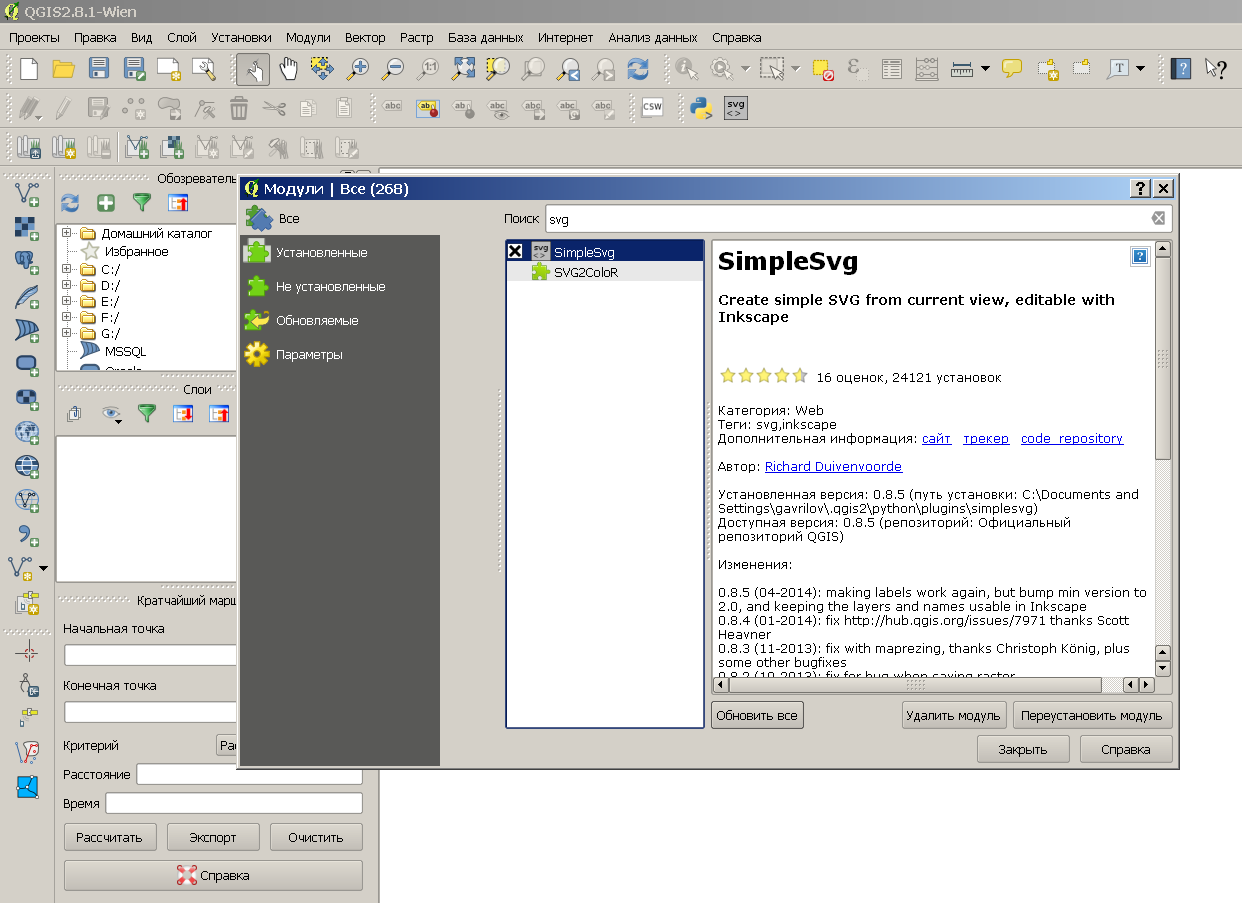
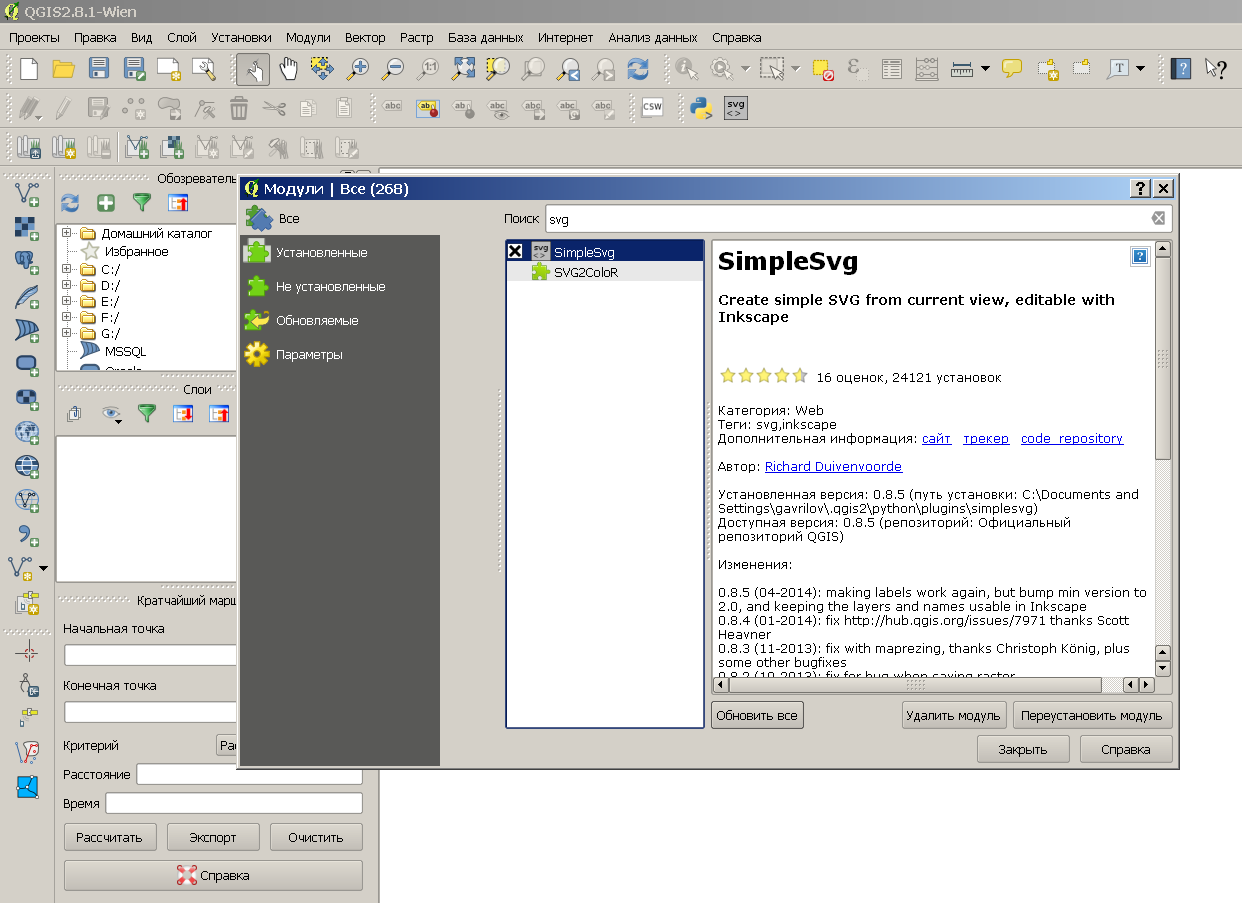
Для преобразования шейп-файлов в SVG нам потребуется стороннее ПО. Я использовал QGIS – настольную геоинформационную систему. Это свободное ПО, и Вы можете использовать его в любых целях. Однако для установки QGIS потребуется довольно много дискового пространства. Также понадобится плагин SimpleSvg для QGIS, позволяющий экспортировать векторные слои в SVG-файлы. Для установки плагина нужно запустить QGIS, проверить параметры подключения к Интернет (Установки -> Параметры -> Сеть). Далее вызвать менеджер управления модулями через команду меню «Модули» -> «Управление модулями..», найти плагин SimpleSvg и установить его. После запуска QGIS система автоматически создаёт новый проект. Нам нужно добавить в него векторный слой с объектами из шейп-файла. Для этого вызовите команду меню «Слой» -> «Добавить слой» -> «Добавить векторный слой…». В появившемся диалоге в поле «Набор данных» нужно указать путь к файлу LIE_adm1.shp. QGIS построит слой с территорией Лихтенштейна и его административными единицами.
После запуска QGIS система автоматически создаёт новый проект. Нам нужно добавить в него векторный слой с объектами из шейп-файла. Для этого вызовите команду меню «Слой» -> «Добавить слой» -> «Добавить векторный слой…». В появившемся диалоге в поле «Набор данных» нужно указать путь к файлу LIE_adm1.shp. QGIS построит слой с территорией Лихтенштейна и его административными единицами.
 Чтобы посмотреть административные единицы и их атрибуты, в контекстном меню слоя можно вызвать команду «Открыть таблицу атрибутов». При выделении строки в таблице QGIS подкрашивает соответствующую территорию. Атрибут NAME_1 содержит имена административных единиц, атрибут ID_1 содержит идентификатор, соответствующий ISO-коду административных единиц Лихтенштейна вида LI-01, LI-02, … (см. https://ru.wikipedia.org/wiki/ISO_3166-2:LI).
Кстати, обратите внимание, что административные единицы Лихтенштейна имеют причудливые границы, многие из них состоят их нескольких несвязанных территорий. Подробнее про административные единицы можно посмотреть
здесь.
Чтобы посмотреть административные единицы и их атрибуты, в контекстном меню слоя можно вызвать команду «Открыть таблицу атрибутов». При выделении строки в таблице QGIS подкрашивает соответствующую территорию. Атрибут NAME_1 содержит имена административных единиц, атрибут ID_1 содержит идентификатор, соответствующий ISO-коду административных единиц Лихтенштейна вида LI-01, LI-02, … (см. https://ru.wikipedia.org/wiki/ISO_3166-2:LI).
Кстати, обратите внимание, что административные единицы Лихтенштейна имеют причудливые границы, многие из них состоят их нескольких несвязанных территорий. Подробнее про административные единицы можно посмотреть
здесь.
 Чтобы выгрузить карту в SVG, вызовите плагин, кликнув по кнопке с надписью «svg» в нижнем ряду на панели инструментов. Однако есть следующий момент. Плагин выводит в SVG текущее содержимое видимой области окна QGIS, и координаты в SVG будут отсчитываться от края видимой области. Поэтому окно следует отмасштабировать, чтобы оно содержало только карту (как на скринах выше). Также нам нужно будет знать размер карты в пикселях. Для этого в окне нужно выбрать команду «Resize Map or Set Extent». В первой строке открывшегося окна отобразятся ширина и высота текущей видимой области. Их нужно «записать», чтобы потом добавить эту информацию в SVG.
Чтобы выгрузить карту в SVG, вызовите плагин, кликнув по кнопке с надписью «svg» в нижнем ряду на панели инструментов. Однако есть следующий момент. Плагин выводит в SVG текущее содержимое видимой области окна QGIS, и координаты в SVG будут отсчитываться от края видимой области. Поэтому окно следует отмасштабировать, чтобы оно содержало только карту (как на скринах выше). Также нам нужно будет знать размер карты в пикселях. Для этого в окне нужно выбрать команду «Resize Map or Set Extent». В первой строке открывшегося окна отобразятся ширина и высота текущей видимой области. Их нужно «записать», чтобы потом добавить эту информацию в SVG.
 Закройте диалог установки размеров, нажав отмену. Для экспорта в SVG укажите путь к файлу и нажмите Ok в диалоге плагина.
Закройте диалог установки размеров, нажав отмену. Для экспорта в SVG укажите путь к файлу и нажмите Ok в диалоге плагина.
Импорт SVG в платформу
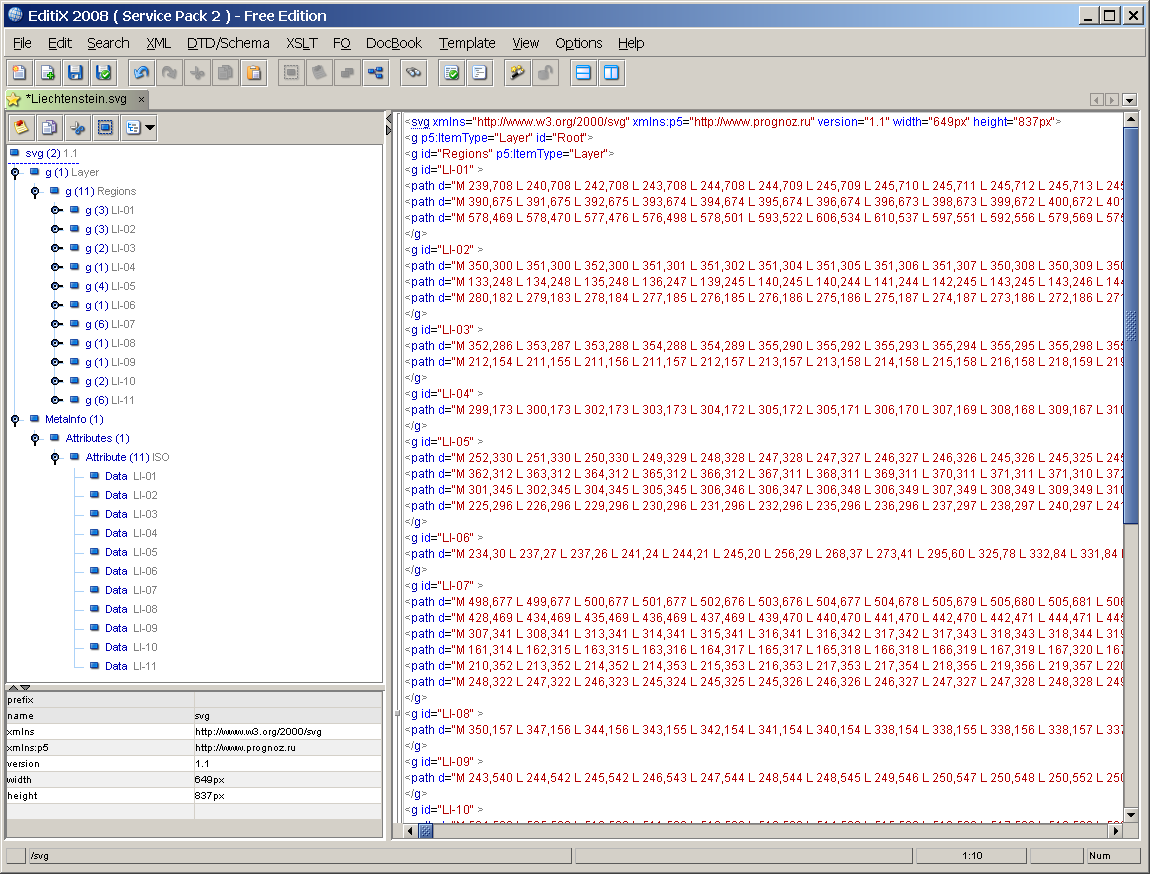
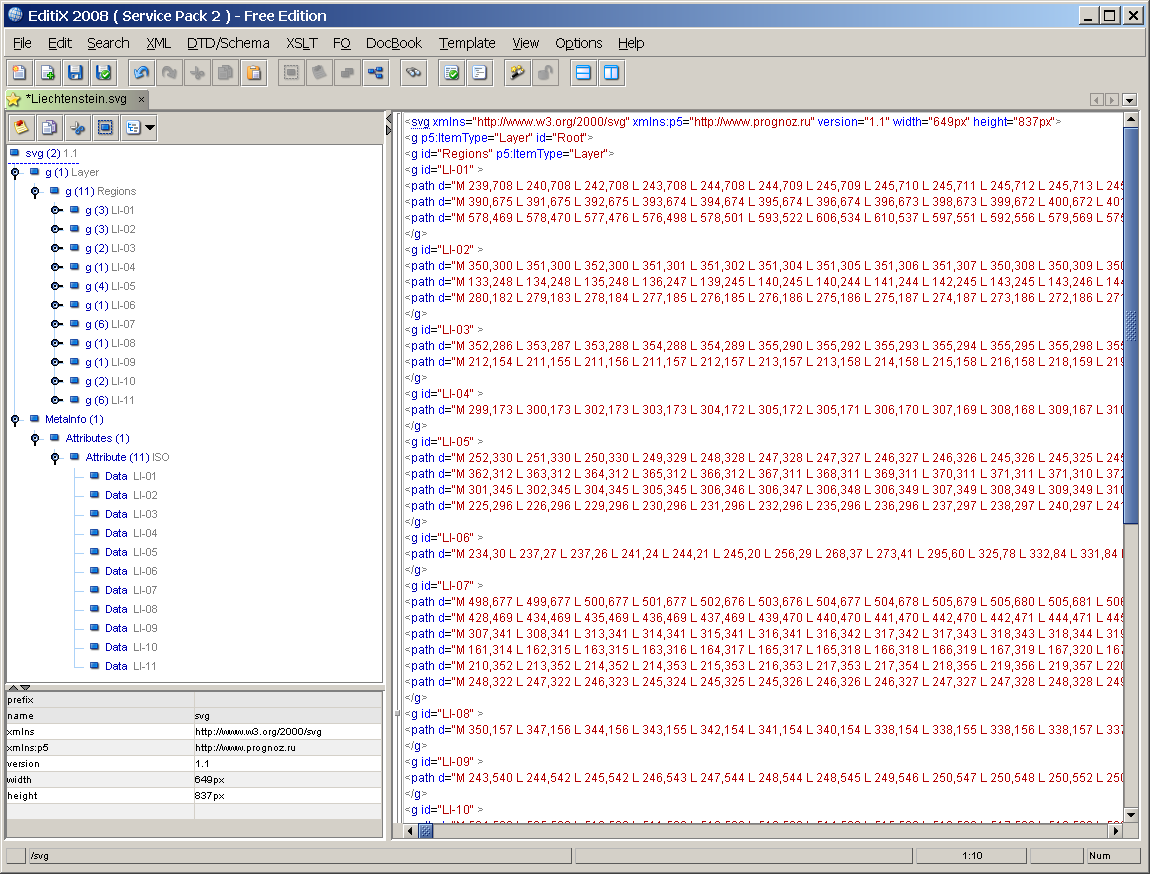
Перед тем, как импортировать получившийся файл в платформу, его нужно немного скорректировать и добавить дополнительную информацию. SVG-файл является XML-документом и для работы с ним удобно использовать XML-редактор. Мы используем бесплатную версию редактора EditiX. Теперь нужно привести форму файла к описанной в справке Структуре SVG-топоосновы: 1. Всю преамбулу документа заменить на указанную в справке. В атрибуты width и height указать высоту и ширину видимой области карты в пикселях, которую мы «записали» перед экспортом. 2. Первые два элемента g заменить на указанные в справке: 3. Идентификаторы всех 11 элементов g, соответствующих 11 административным единицам, заменить на их ISO-коды вида LI-01, LI-02 и т.д. 4. В конце документа элемент g с идентификатором «qgisviewbox» удалить. 5. Добавить в конец документа раздел с описанием атрибута ISO для каждой административной единицы. Код ISO должен совпадать с идентификатором территории: Должен получится документ такого вида: Ниже фрагмент с блоком, определяющим атрибут ISO для каждой территории:
Ниже фрагмент с блоком, определяющим атрибут ISO для каждой территории:

Создание примера
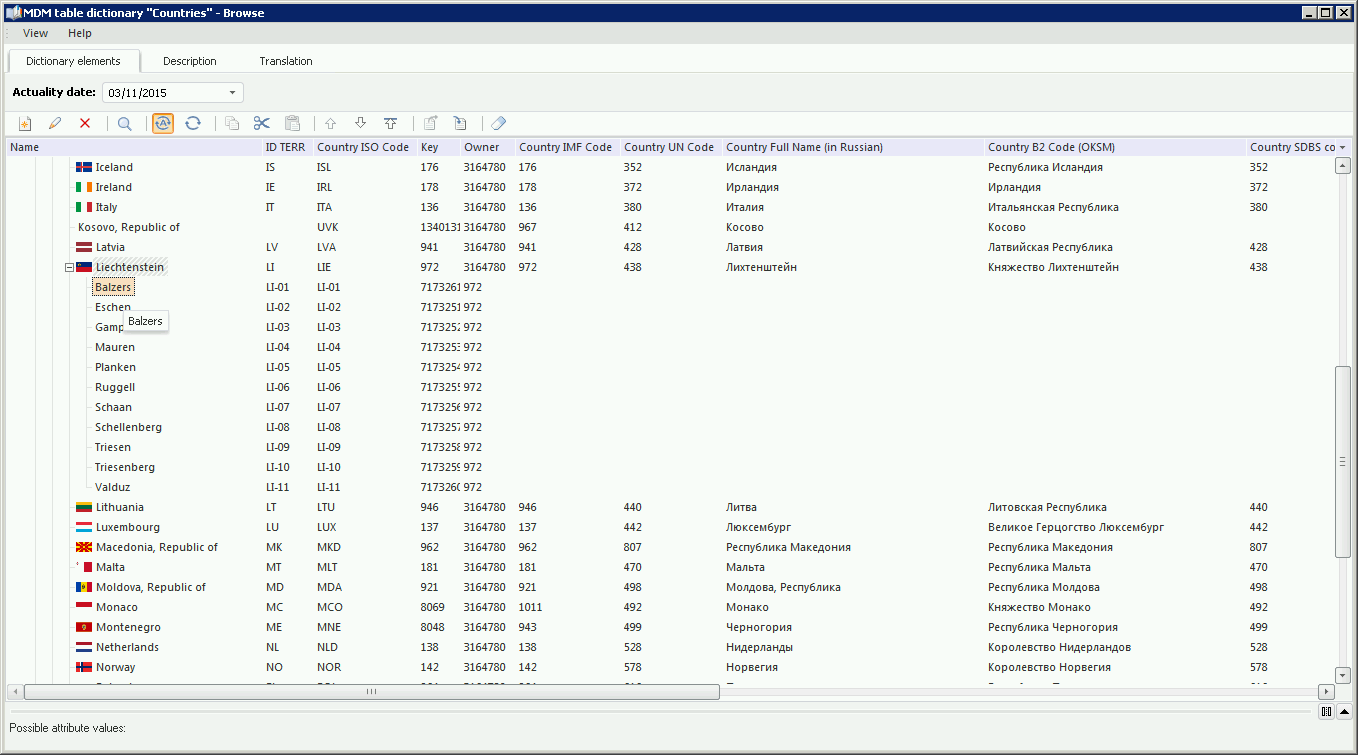
Теперь SVG-файл готов и его можно загрузить в репозиторий «Форсайт. Аналитической платформы» с помощью команды «Новый объект» -> «Другие» -> «Карта…» на панели инструментов. Чтобы можно было отобразить данные на нашей новой карте, в источнике данных должно быть измерение, содержащие элементы территорий. Такое измерение отличается от других тем, что имеет атрибут с идентификатором TERRID, содержащий ISO-код территории. Именно по этому атрибуту платформа будет сопоставлять элемент справочника и область на карте. У нас уже был справочник со странами мира, но в нем не было деления на административные единицы для Лихтенштейна. Их необходимо добавить как дочерние элементы Лихтенштейна. Также у самого элемента Лихтенштейна необходимо заполнить атрибут TOPO_ID, указав ключ объекта загруженной карты в репозитории (можно посмотреть через свойства объекта). На основе данного атрибута платформа автоматически отображает нужную карту, когда пользователь выделяет в срезе данных дочерние элементы Лихтенштейна. Теперь можно открыть источник, содержащий данный справочник, в инструменте «Аналитические запросы» и внести данные по административным единицам Лихтенштейна. Мы внесли численность населения по состоянию на 2010 год.
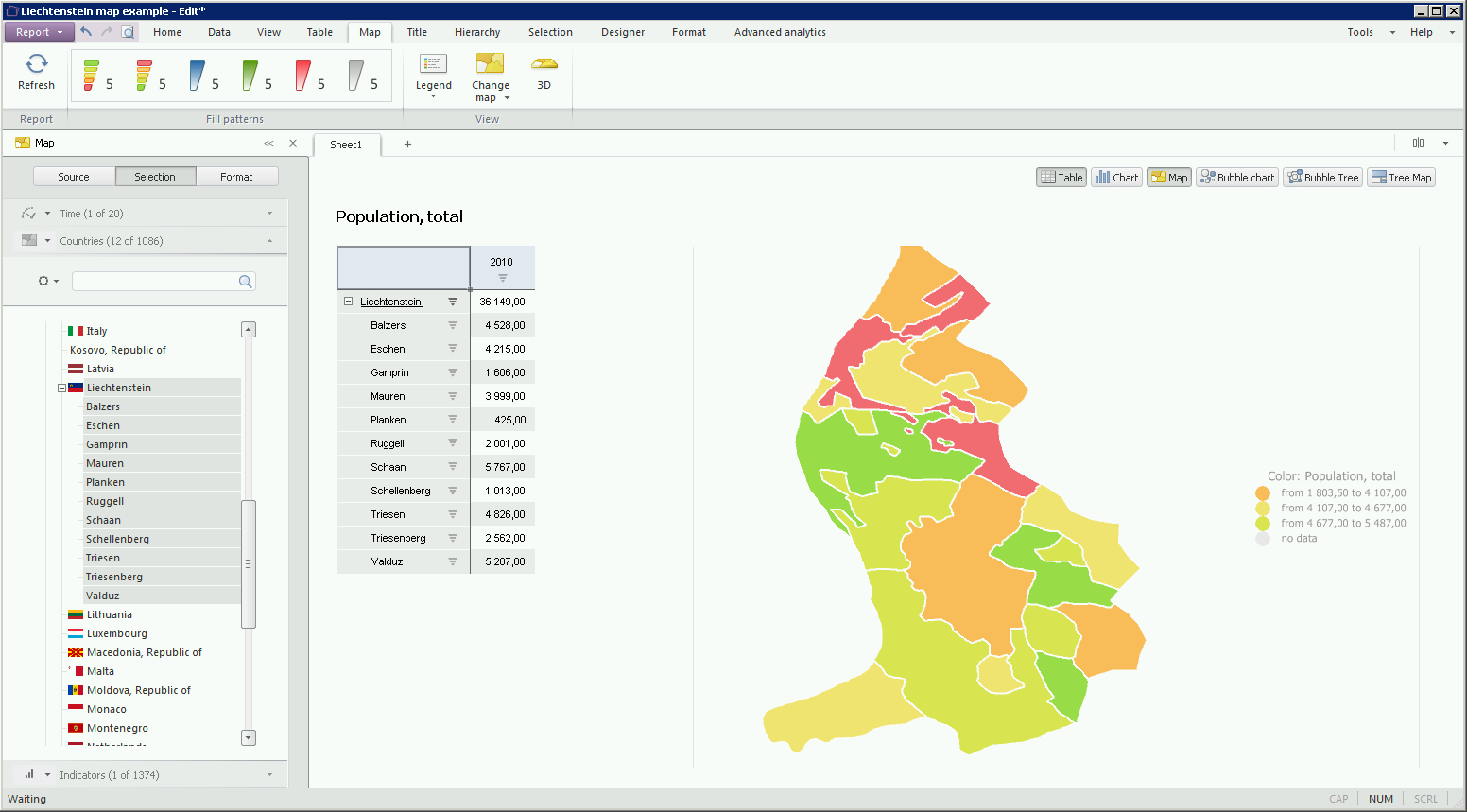
Включив отображение карты, можно увидеть подкрашенные территории в соответствии со значением показателя численности населения.
Теперь можно открыть источник, содержащий данный справочник, в инструменте «Аналитические запросы» и внести данные по административным единицам Лихтенштейна. Мы внесли численность населения по состоянию на 2010 год.
Включив отображение карты, можно увидеть подкрашенные территории в соответствии со значением показателя численности населения.
 На этом всё. В целом процесс получается не очень сложный. Единственное, редактирование SVG нужно выполнять аккуратно. Также вы можете редактировать получившиеся карты и даже создавать новые карты полностью с нуля, используя векторные графические редакторы, поддерживающие стандарт SVG, например – Inkscape.
На этом всё. В целом процесс получается не очень сложный. Единственное, редактирование SVG нужно выполнять аккуратно. Также вы можете редактировать получившиеся карты и даже создавать новые карты полностью с нуля, используя векторные графические редакторы, поддерживающие стандарт SVG, например – Inkscape. Читайте также
Бизнес-аналитика
Строим HR-аналитику на платформе «Форсайт»
Блог Форсайт
Мобильные приложения
«Посмотрю с телефона»: ставим на поток разработку корпоративных сервисов (часть 3)
Блог Форсайт
Бизнес-аналитика
FlyBI: делаем ставку на универсальность
Блог Форсайт
Опыт